공학박사 권경안
Vite와 React로 GitHub Pages에 웹 애플리케이션 배포하기 본문
안녕하세요! 이번 글에서는 React와 Vite를 사용해 웹 애플리케이션을 개발하고, 이를 GitHub Pages에 배포하는 방법에 대해 설명하겠습니다. 특히, 초보자도 쉽게 따라할 수 있도록 차근차근 설명할 예정이니, 끝까지 함께 해주세요!
1. 프로젝트 설정하기
우리는 간단한 웹 애플리케이션을 만들어 GitHub Pages에 배포할 것입니다. 먼저 Vite와 React를 사용하여 프로젝트를 시작해봅시다.
1.1 Vite + React 프로젝트 생성
먼저 Vite를 사용해 프로젝트를 시작합니다. 터미널을 열고 다음 명령어를 입력합니다:
npm create vite@latest trendboard --template react
cd trendboard
npm install위 명령어는 trendboard라는 이름의 React 프로젝트를 생성하고, 필요한 라이브러리를 설치합니다.
1.2 개발 서버 실행
프로젝트 디렉토리로 이동한 후, 다음 명령어로 개발 서버를 실행할 수 있습니다:
npm run dev그러면 브라우저에서 http://localhost:5173에서 앱을 확인할 수 있습니다.
2. GitHub 리포지토리와 연결하기
이제 GitHub에 프로젝트를 배포할 준비를 합니다. 먼저 GitHub에서 새로운 리포지토리를 생성합니다. 그런 다음 로컬 프로젝트를 GitHub 리포지토리와 연결해야 합니다.
2.1 Git 초기화 및 GitHub 리포지토리 연결
터미널에서 프로젝트 디렉토리로 이동한 후, 다음 명령어를 입력해 Git을 초기화합니다:
git init
git remote add origin https://github.com/<your-username>/trendboard.git여기서 <your-username>은 GitHub에서 사용하는 사용자 이름으로 바꿔주세요.
2.2 첫 번째 커밋
프로젝트를 GitHub 리포지토리에 커밋하고 푸시합니다:
git add .
git commit -m "Initial commit"
git push -u origin master이제 GitHub에 프로젝트가 업로드되었습니다.
3. GitHub Pages로 배포하기
GitHub Pages에 배포하기 위해서는 gh-pages라는 패키지를 사용합니다. 이 패키지는 프로젝트를 빌드한 후, 빌드된 파일을 gh-pages 브랜치에 푸시하는 데 사용됩니다.
3.1 gh-pages 패키지 설치
먼저 gh-pages 패키지를 설치합니다:
npm install --save-dev gh-pages3.2 package.json 수정
package.json 파일을 열고 scripts 섹션에 배포 명령어를 추가합니다:
"scripts": {
"dev": "vite",
"build": "vite build",
"deploy": "gh-pages -d dist",
"lint": "eslint .",
"preview": "vite preview"
}여기서 deploy 명령어는 dist 디렉토리의 빌드된 파일을 gh-pages 브랜치에 푸시합니다.
3.3 Vite 설정 수정
Vite를 GitHub Pages에서 제대로 작동하게 하려면, vite.config.ts 파일을 열고 base 옵션을 추가합니다:
import { defineConfig } from 'vite'
export default defineConfig({
base: '/trendboard/', // GitHub Pages에서 사용할 경로
})3.4 앱 빌드 후 배포
이제 앱을 빌드하고 GitHub Pages에 배포할 준비가 되었습니다. 먼저 앱을 빌드하고, deploy 명령어로 배포합니다:
npm run build
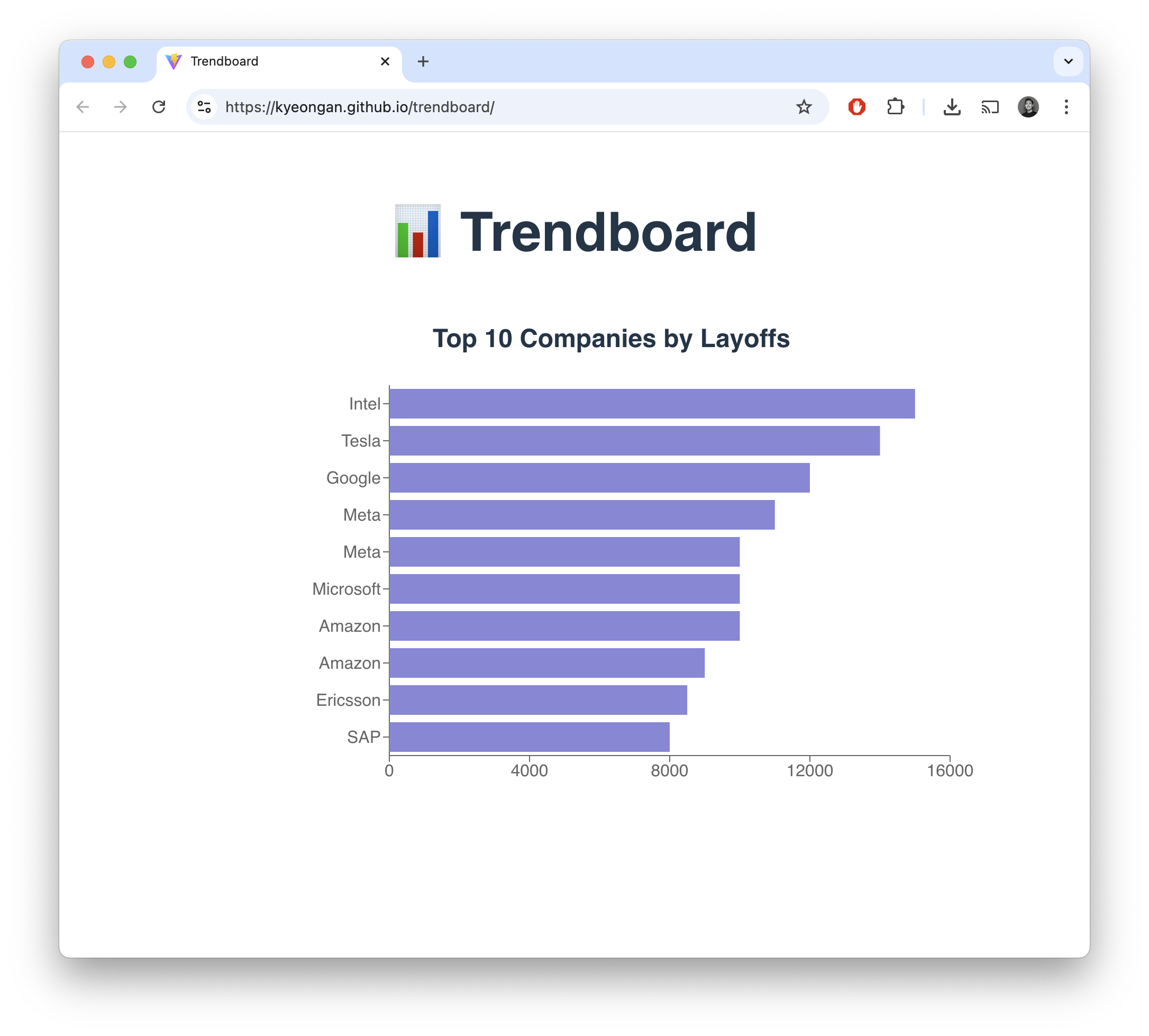
npm run deploy배포가 완료되면, GitHub Pages에서 https://<your-username>.github.io/trendboard/ URL을 통해 앱을 확인할 수 있습니다!
4. 결론
이렇게 Vite와 React를 사용해 간단한 웹 애플리케이션을 만들고 GitHub Pages에 배포하는 방법에 대해 알아보았습니다. Vite는 매우 빠르고 설정이 간단하여 React 프로젝트 개발에 적합하며, GitHub Pages는 무료로 호스팅할 수 있는 좋은 방법입니다.
위의 과정을 차근차근 따라 하시면, 누구나 쉽게 자신만의 웹 애플리케이션을 만들고 배포할 수 있습니다. 추후에 더 많은 기능을 추가해보거나, 다른 공개 데이터를 활용해 시각화를 확장해 보세요!
참여하고 기여해 주세요!
이 프로젝트는 GitHub에서 확인하실 수 있습니다. 여러분의 기여를 기다립니다! 이 프로젝트에 버그 수정, 기능 추가, 개선 사항 등을 제안하실 수 있습니다. Pull request와 issue로 참여해 주세요!
"이 글을 통해 초보자도 React, Vite, GitHub Pages를 쉽게 배울 수 있도록 했습니다. 필요하신 경우 이 글을 참조하시면서 진행하시면 됩니다. 궁금한 점이 있으면 댓글로 남겨주세요!"

'Programming' 카테고리의 다른 글
| 💾 외장 SSD 인식 불가? DMDE로 APFS 복구 성공 후기 ($20의 행복) (0) | 2025.04.16 |
|---|---|
| Trendboard 웹사이트: Google 검색에 노출시키기 위한 과정 (0) | 2025.04.11 |
| Node.js와 Deno의 설계 철학 비교: 왜 Deno가 주목받는가? (0) | 2025.03.25 |
| C, C++, Java 언어 기본 자료형의 크기와 범위 (2025년 최신 업데이트) (9) | 2025.03.19 |
| 데이터 과학(Data Science) 전쟁. 데이터분석 Python or R. 당신의 선택은? (0) | 2017.11.01 |



